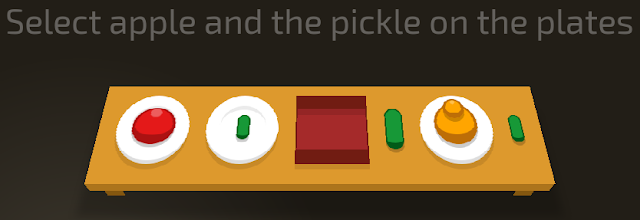
CSS Diner aka. Restaurant (GitHub) by Luke Pacholski is a fun game to play and practice your CSS skill. You will get plates like the following screenshot, and your goal is to pick whatever you are asked to select:
You will need to answer the correct selector that meets the current level’s instruction. There might be more than one way to select the targets, but you need to do it with what the level gives you. If it says :nth-child, then you must use that.
Currently, it has 26 levels, they are pretty simple, nothing really hard. Once you finished all levels, you will get a reward table:
The graphics are outstanding, the objects or foods even wiggle. Bento and pickle, interesting Japanese style.
Man, it’s good to feel like a God!


0 comments:
Post a Comment
Note: Only a member of this blog may post a comment.